Для пользователя
| Кнопка | Назначение |
|---|---|
| F1 | Контекстная справка. Топик в справке зависит от того, где находится курсор Если курсор стоит в поле формы, то справка по полю, если на пункте главного меню – про содержание пункта. |
| Alt + F1 | Вызов формы «Обзор F-клавиш». Крайне полезная вещь! |
| Ctrl + F1 | Вызов режима «What’s this?» На экране появляется спецстрелка с вопросом. Указываешь стрелкой на нужную вещь (например, поле), кликаешь (т.е. задаешь вопрос), открывается Help (получаешь ответ). |
| F2 | При получении полем фокуса его содержимое оказывается выделенным. Однократное нажатие F2 снимает выделение и ставит курсор в начало. Повторное нажатие F2 ставит курсор в конец. |
| Shift + F2 | В поле – аналогично нажатию «…» (AssistEdit). Если AssistEdit не предусмотрен, срабатывает Lookup. |
| F3 | Вставка новой записи |
| F4 | Удаление текущей записи |
| F5 | Переход из карточной формы в список. Равносильно нажатию кнопки «Список» на панели инструментов. |
| F6 Alt + стрелка вниз |
В поле – Выбор значения из списка (LookUp). Если LookUp не предусмотрен, то DrillDown либо AssistEdit. |
| Shift + F6 | В поле – вызов детализации (DrillDown). Если не предусмотрен, то вызывается LookUp. |
| F7 | Наложение фильтра на текущее поле |
| Shift + F7 | Установка FlowFilter |
| Ctrl + F7 | Установка всех фильтров таблицы |
| Ctrl + Shift + F7 | Снятие всех фильтров |
| F8 | В строках журнала, отгрузки, заказа продажи – копировать значение из поля сверху |
| F9 | В интерфейсе – обычно вызов формы «Статистика» |
| F10 | Вызов главного меню (то же самое делает одиночный Alt) |
| F11 | В журналах – обычно запуск функции «Учет» |
| F12 | «Старт». Т.е. вызов главного меню. А если быть совсем точным – меню, которое указано у пользователя в настройках («Финансы» – «Настройка» – «Пользователи» – «Настройка»). Ничего не указано – будет открыта форма 330 «Main Menu». |
| Ctrl + F8 | Вызов функции «Все поля» – просмотр всех полей таблицы-источника данных, а не только тех, что есть на форме. Кстати, в этом режиме полезно вывести на экран скрытый столбец «Имя Поля». |
| Shift + F8 | Выбор сортировки |
| Alt + минус | Вызов контекстного меню дочернего окна Navision |
| Alt + пробел | Вызов контекстного меню РОДИТЕЛЬСКОГО окна Navision |
| Ctrl + Shift + D | В журналах и формах обычно – просмотр измерений |
| Ctrl + Tab Ctrl + F6 |
Переключение между дочерними окнами Navision. |
| Сtrl + стрелка вверх | Переключение из сабформы на главную форму |
| Ctrl + PageUp Ctrl + PageDown |
В формах – движение между закладками |
| Ctrl + Home | В списочных формах – переход в начало списка В карточках – переход на первую запись. |
| Ctrl + End | В списочных формах – переход в конец списка. В карточках – переход на последнюю запись. |
Комментарии от редактора:
Небольшое дополнение к тексту автора:
Если на подсказке нужно разместить много текста, лучше вынесите его на отдельную страницу, а в тултипе дайте ссылку.
Тултипы должны быть только у интерактивных элементов.
Тултипы не должны содержать важной для пользователя информации — это подсказки, которые можно безболезненно пропустить.
Если тултип открывается по наведению, он не должен закрываться, когда мышка уводится с элемента, вызывающего тултип: пользователь может захотеть повзаимодействовать — например, скопировать текст.
В этой статье рассказываем, как писать микротексты для таких элементов
Обработка событий и настройка окна / tkinter 4
Возможность реагировать на события — одна из базовых, но важных тем в приложениях с графическим интерфейсом. Именно она определяет, как пользователи смогут взаимодействовать с программой.
Нажимание клавиш на клавиатуре и клики по элементам мышью — базовые примеры событий, все из которых автоматически обрабатываются в некоторых классах Tkinter. Например, это поведение уже реализовано в параметре command класса виджета Button , который вызывает определенную функцию.
Некоторые события можно вызвать и без участия пользователя. Например, фокус ввода можно сместить с одного виджета на другой.
Выполнить привязку события к виджету можно с помощью метода bind . Следующий пример привязывает некоторые события мыши к экземпляру Frame :
Все события обрабатываются методом класса print_event() , который выводит тип события и положение мыши в консоли. Можете поэкспериментировать, нажимая на зеленую рамку мышью и двигая ею, пока она будет выводить сообщения события.
![]()
Следующий пример содержит виджет поля ввода и несколько привязок. Одна из них срабатывает в тот момент, когда фокус оказывается в виджете, а вторая — при нажатии кнопки:
В первую очередь программа выведет сообщение события FocusIn . Это произойдет в тот момент, когда фокус окажется в виджете Entry. Можно убедиться также в том, что события срабатывают и в случае с непечатаемыми символами, такими как клавиши стрелок или Backspace.
Как работает отслеживание событий
Метод bind определен в классе widget и принимает три аргумента: событие sequence , функцию callback и опциональную строку add :
Строка sequence использует синтаксис <modifier-type-detail> .
Модификаторы являются опциональными и позволяют задать дополнительные комбинации для общего типа события:
- Shift – когда пользователь нажимает клавишу Shift.
- Alt – когда пользователь нажимает клавишу Alt.
- Control – когда пользователь нажимает клавишу Control.
- Lock – когда пользователь нажимает клавишу Lock.
- Shift – когда пользователь нажимает клавишу Shift.
- Shift – когда пользователь нажимает клавишу Shift lock.
- Double – когда событие происходит дважды подряд.
- Triple – когда событие происходит трижды подряд.
Типы события определяют общий тип события:
- ButtonPress или Button – события, которые генерируются при нажатии кнопки мыши.
- ButtonRelease – событие, когда кнопка мыши отпускается.
- Enter – событие при перемещении мыши на виджет.
- Leave – событие, когда мышь покидает область виджета.
- FocusIn – событие, когда фокус ввода попадает в виджет.
- FocusOut – событие, когда виджет теряет фокус ввода.
- KeyPress или Key – событие для нажатия кнопки.
- KeyRelease – событие для отпущенной кнопки.
- Motion – событие при перемещении мыши.
detail – также опциональный параметр, который отвечает за определение конкретной клавиши или кнопки
- Для событий мыши 1 — это левая кнопка, 2 — средняя, а 3 — правая
- Для событий клавиатуры используются сами клавиши. Если это специальные клавиши, то используется специальный символ: enter, Tab, Esc, up, down, right, left, Backspace и функциональные клавиши (от F1 до F12).
Функция callback принимает параметр события. Для событий мыши это следующие атрибуты:
- x и y – текущее положение мыши в пикселях
- x_root и y_root — то же, что и x или y, но относительно верхнего левого угла экрана
- num – номер кнопки мыши
Для клавиш клавиатуры это следующие атрибуты:
- char – нажатая клавиша в виде строки
- keysym – символ нажатой клавиши
- keycode – код нажатой клавиши
В обоих случаях у события есть атрибут widget , ссылающийся на экземпляр, который сгенерировал событие и type , определяющий тип события.
Наконец, параметр add может быть пустым ( «» ) для замены функции callback , если до этого была привязка или + для добавления функции обратного вызова и сохранения старых.
Помимо описанных типов событий есть и другие, которые оказываются полезными в определенных сценариях: например, <Destroy> генерируется при уничтожении виджета, а <Configure> — при изменении размера или положения.
Полный список событий доступен в документации Tcl/Tk.
Настройка иконки, названия и размера основного окна
Экземпляр Tk отличается от обычных виджетов тем, как он настраивается. Рассмотрим основные методы, которые позволяют настраивать внешний вид.
Этот кусок кода создает основное окно с заданными названием и иконкой. Его ширина — 400 пикселей, а высота — 200. Плюс, есть разделение в 10px по каждой оси к левому верхнему углу экрана.
Передача данных между активностями
Мы использовали простейший пример для вызова другого экрана активности. Иногда требуется не только вызвать новый экран, но и передать в него данные. Например, имя пользователя. В этом случае нужно задействовать специальную область extraData, который имеется у класса Intent.
Область extraData — это список пар ключ/значение, который передаётся вместе с намерением. В качестве ключей используются строки, а для значений можно использовать любые примитивные типы данных, массивы примитивов, объекты класса Bundle и др.
Для передачи данных в другую активность используется метод putExtra():
Принимающая активность должна вызвать какой-нибудь подходящий метод: getIntExtra(), getStringExtra() и т.д.:
Переделаем предыдущий пример. У нас уже есть три активности. У первой активности разместим два текстовых поля и кнопку. Внешний вид может быть следующим:
![]()
У второй активности SecondActivity установим элемент TextView, в котором будем выводить текст, полученный от первой активности. Напишем следующий код для метода onCreate() у второй активности.
Если сейчас запустить программу и просто вызвать второе окно, как это было описано в первой части статьи, то мы увидим надпись по умолчанию ЖЫвотное, вам передали дырку от бублика. Согласитесь, довольно обидно получать такие сообщения.
Исправляем ситуацию. Добавляем код у первой активности:
Мы поместили в специальный контейнер объекта Intent два ключа со значениями, которые берутся из текстовых полей. Когда пользователь введёт данные в текстовые поля, они попадут в этот контейнер и будут переданы второй активности.
![]()
Вторая активность должна быть готова к тёплому приёму сообщений следующим образом (выделено жирным).
Теперь сообщение выглядит не столь обидным, а даже приятным для кое-кого. В сложных примерах желательно добавить проверку при обработке данных. Возможны ситуации, когда вы запустите вторую активность с пустыми данными типа null, что может привести к краху приложения.
![]()
В нашем случае мы знаем, что ждём строковое значение, поэтому код можно переписать так:
Или так:
У программы есть недостаток — не понятно, от кого мы получаем приветы. Поэтому в качестве домашнего задания добавьте ещё одно текстовое поле для ввода имени пользователя, который отправляет сообщение.
Google рекомендует для ключей использовать следующий формат: имя вашего пакета в качестве префикса, а затем сам ключ. В этом случае можно быть уверенным в уникальности ключа при взаимодействии с другими приложениями. Приблизительно так:
Горячие клавиши плейлиста[править]
| B | Инструмент кисть |
| C | Инструмент резак |
| D | Инструмент удаления |
| E | Инструмент выделения |
| P | Инструмент карандаш |
| S | Включить скольжение |
| T | Инструмент заглушения |
| Y | Инструмент воспроизведения |
| Z | Инструмент масштабирования |
| Alt | Обход привязки (очень полезно в сочетании с другими модификаторами) |
| Alt+G | Разгруппировать выделенные клипы |
| Alt+P | Откройте пианоролл или инструмент, в зависимости от того, что выбрано в плейлисте |
| Alt+T | Добавить временной маркер |
| Alt+/* и Ctrl+Alt+/* | Перейти к следующему/предыдущему маркеру песни (если таковые имеются) |
| Alt+левая кнопка мыши | По значку заглушения сгруппированных треков — загушить/включить все |
| Alt+правая кнопка мыши | Прослушать выбранный клип |
| Alt+правый Shift | Включить свободную привязку «режима нарезки», отпустите Alt после нажатия по клипу, чтобы использовать привязку |
| Ctrl+A | Выделить всё |
| Backspace | Переключить глобальную привязку между (нет, текущее значение) |
| Ctrl+B | Дублировать выделение (или если ничего не выделено, то все клипы в диапазоне масштабирования) вправо |
| Ctrl+С | Копирование выделенного |
| Ctrl+D | Убрать выделение |
| Ctrl+P | Включение режима выступления |
| Ctrl+T | добавить временной маркер |
| Ctrl+V | Вставка выделенного |
| Ctrl+X | Вырезание выделенного |
| Ctrl+Alt+C | Консолидация выбранных паттерн/аудио клипов в звук, начиная с первого выделенного клипа |
| Ctrl+Alt+Shift+C | Консолидация выбранных паттерн/аудио клипов в звук, начиная с начала пейлиста |
| Ctrl+Alt+G | Цвет сетки |
| Ctrl+Alt+Home | Включение возможности изменения размера с левой стороны клипа |
| Ctrl+F8 | Открыть сборник проекта |
| Ctrl+Insert | Вставить пространство равное текущему выделению во временной шкале |
| Ctrl+Delete | Удалить пространство, равное выделению |
| Ctrl+Enter | Выбрать время выделения |
| Ctrl+стрелка влево/стрелка вправо | Выделение времени до (влево) и после (вправо) текущего выделения |
| Ctrl+левая кнопка мыши | Выделение |
| Ctrl+Shift+левая кнопка мыши | Добавить к текущему выделению |
| Ctrl+Shift+правая кнопка мыши | Масштабировать до выделенного клипа |
| Ctrl+правая кнопка мыши | Масштабировать до выделения/перетаскивая создайте выделение для масштабирования (масштабирование происходит при отпускании кнопки) |
| Delete | Удаление выделенных клипов |
| Двойной щелчок левой кнопкой мыши по клипу | Открытие свойств клипа (например настройки инструмента, пианоролл) |
| Home | Перемещение маркера воспроизведения в начало плейлиста |
| Клавиша Insert | Разрезать клип в позиции курсора мыши |
| Левый Shift+левая кнопка мыши (в плейлисте) | Добавление и изменение длительности клипов/паттернов (для изменения размера удерживайте левую кнопку мыши и перемещайте мышь влево-вправо) |
| Левый Shift+правая кнопка мыши | Обзор |
| Средняя кнопка мыши | Обзор (удерживайте и перемещайте влево/вправо) |
| PgageUp/PgageDown | Приблизить/отдалить. |
| Инструмент карандаш+Shift | Переключить на щётку |
| Правая кнопка мыши | Удаление выбранных клипов |
| Правый Shift+левая кнопка мыши | Нарезка клипов (нажмите выше/ниже клипа и перетащите вертикально) |
| Правый Alt+Правый Shift+левая кнопка мыши | Вертикальная нарезка клипа. Для включения привязки отпустите Alt |
| Правый Shift+правая кнопка мыши | Нарезка клипа и удаление самой маленькой части (нажмите выше/ниже клипа и перетащите вертикально) |
| Правый Alt+правая кнопка мыши | Квантование выделенного |
| Правый Alt+левая кнопка мыши | Заглушить выделенное |
| Shift | Временное переключение между режимами карандаша и кисти |
| Shift+C | Выбрать все клипы в соответствии с выбранным в данный момент исходным клипом |
| Shift+G | Группировать выделенные клипы |
| Shift+I | Инвертировать выделенное |
| Shift+Q | Быстрое квантование |
| Shift+стрелка влево/вправо | Переместить выделенное влево/вправо |
| Shift+стрелка вверх/вниз | Переместить выделенное вверх/вниз |
| Shift+левая кнопка мыши (по клипу) | Клонирование (перетащите удерживая клип) |
| Shift+колесо мыши (по клипам) | Сдвиг позиции клипа на треке |
| Shift+Alt+T | Установить временную сигнатуру в точке плейлиста или выделенном времени |
| Shift+M | Переключение режима растяжения |
| Shift+колесо мыши (по области названий треков) | Изменение порядка клиповых треков |
| Shift+0 (ноль) | Центрирование позиции воспроизведения (большие числа изменяют масштаб) |
| Shift+0 | Центрировать к позиции воспроизведение |
| Shift+1,2,3 | Уровни горизонтального масштабирования |
| Shift+4 | горизонтальное масштабирование (показать всё) |
| Shift+5 | Масштабировать к выделению |
| Shift+6 | переход к зоне выступления в плейлисте (цифры над клавишами набора текста) |
Обращение к свойству объекта в программе
В программе к свойству объекта можно обратиться так:
<имя объекта>.<имя свойства>
Например: Label1.Caption.
Иногда свойство объекта является в свою очередь объектом. Тогда в обращении к этому свойству указывается через точки вся цепочка предшествующих объектов.
Например, метки имеют свойство Font — шрифт, которое в свою очередь является объектом. У этого объекта имеется множество свойств, в частности, свойство Color — цвет шрифта. Чтобы сослаться на цвет шрифта метки Label1, надо написать Label1.Font.Color.
Аналогично для доступа к методам объекта.
<имя объекта>.<имя метода>
Например: Label1.Free.
Выбор цвета и стиля кнопки
При дизайне кнопок необходимо учитывать несколько факторов.
1. Цвет
Во время дизайна продукта вы всегда должны думать о людях недостатками. Чтобы убедиться, что цвета доступны каждому, вы можете использовать онлайн-сервис для проверки контрастности. Вот тот, который я использую.
![]() Разноцветные кнопки.
Разноцветные кнопки.
Кроме того, при выборе цветовой палитры следует учесть язык цвета. Так, как несогласованность контекста и цвета может вызвать путаницу.
![]() Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».
Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».
Например, зеленая кнопка «Удалить» собьет с толку любого пользователя, как и красная «Сохранить».
2. Закругление углов
Закругление углов, а именно свойство border-radius – это то, что придает кнопкам индивидуальность. Кнопки с острыми краями выглядят более серьезно, а с закруглением более непринужденно.
![]() Кнопки с разными настройками радиуса скругления.
Кнопки с разными настройками радиуса скругления.
Примечание: как упоминалось ранее, не располагайте несколько закругленных кнопок рядом, поскольку это режет глаз.
3. Тень
Тень на кнопке создает ощущение, будто кнопка находится за пределами страницы, и это действительно привлекает внимание. Тени также могут быть использованы для обозначения различных состояний
Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
![]() Кнопки с разными настройками тени.
Кнопки с разными настройками тени.
4. Стиль надписи
Стиль надписи зависит от шрифта и от того, насколько легко его читать. При выборе шрифта убедитесь, что он разборчивый.
![]() Кнопки с разными стилями надписей.
Кнопки с разными стилями надписей.
Вот несколько простых способов сделать шрифт читабельным:
- Лучше использовать заглавные буквы в начале каждого предложения или капитализировать начальные буквы всех слов в предложении, чем делать все буквы заглавными. (Хотя Material Design использует кнопки со всеми заглавными буквами).
- Убедитесь, что цвет надписи выделяется на фоне кнопки. В этом поможет этот инструмент.
- Выбирая шрифт убедитесь, что он разборчивый и достаточно большой. Также шрифт должен быть средней плотности.
5. Вертикальный отступ
Размер кнопки играет большую роль в доступности интерфейса. Большинство неопытных дизайнеров скажут что-то вроде «Кнопки должны иметь высоту 36 пикселей». Это не лучшее решение, особенно для веб-дизайна. Всегда нужно учитывать высоту строки используемого вами шрифта и добавлять к нему единицу измерения. Например: «Надпись моей кнопки имеет высоту строки 20 пикселей, а отступ по вертикали 8 пикселей».
![]() Кнопки с разным вертикальным отступом.
Кнопки с разным вертикальным отступом.
Спросите зачем? Существует две причины:
- Люди с нарушениями зрения могут увеличить шрифт в браузере, следовательно, нужно изменить размер шрифта без сокращения высоты кнопки.
- Так разработчики создают кнопки – они добавляют отступы к блочным элементам верстки, а не к высоте строки.
6. Горизонтальный отступ
Первый вариант:
Выровняйте ширину кнопки по сетке. Это хороший способ, который позволяет сохранить все кнопки одинаковой длины. Однако это ограничивает количество слов, которые вы можете использовать.
![]() Кнопки, ширина которых определяется сеткой.
Кнопки, ширина которых определяется сеткой.
Второй вариант:
Настройка отступа по бокам. Я обычно устанавливаю некий стандарт минимальной ширины кнопки, чтобы не было очень маленьких кнопок. Хотя этот способ дает возможность вместить любое количество текста, кнопки могут получиться очень неровными.
![]() Кнопки, ширина которых определяется отступом и длиной надписи.
Кнопки, ширина которых определяется отступом и длиной надписи.
Откатить / обновить / переустановить драйвер клавиатуры.
Клавиатура может отображать текущее поведение, если ее драйвер несовместим / устарел или поврежден. В этом случае откат / обновление или переустановка драйвера клавиатуры могут решить проблему. Но прежде чем продолжить, проверьте, решает ли проблему отключение и включение (обязательно подождите не менее 1 минуты перед включением клавиатуры) клавиатуру в диспетчере устройств.
Откатить драйвер клавиатуры
- Щелкните правой кнопкой мыши Windows и откройте Диспетчер устройств.
- Теперь разверните «Клавиатуры» и щелкните правой кнопкой мыши проблемное устройство с клавиатурой.
- Затем откройте «Свойства» и перейдите на вкладку «Драйвер».Откройте свойства клавиатуры
- Теперь нажмите кнопку «Откатить драйвер» (если кнопка неактивна, вы можете попробовать вариант обновления драйвера) и дождитесь завершения процесса.Откатить драйвер клавиатуры
- Затем перезагрузите компьютер и проверьте, решена ли проблема с клавиатурой.
Обновите драйвер клавиатуры
- Щелкните правой кнопкой мыши проблемную клавиатуру в диспетчере устройств (как описано выше) и выберите «Обновить драйвер».Обновите драйвер клавиатуры
- Затем выберите «Автоматический поиск драйверов» и позвольте драйверу обновить.Автоматический поиск драйвера клавиатуры
- Теперь перезагрузите компьютер и после перезагрузки проверьте, не остановился ли запуск случайных приложений.
Переустановите драйвер клавиатуры
- Во-первых, загрузите последнюю версию драйвера клавиатуры с веб-сайта OEM и установите вторую USB-клавиатуру (если ваша система защищена паролем и вы не можете использовать экранную клавиатуру).
- Теперь щелкните правой кнопкой мыши проблемную клавиатуру диспетчера устройств (как описано выше) и выберите «Удалить устройство».Удалите драйвер клавиатуры
- В открывшемся новом окне отметьте опцию «Удалить программное обеспечение драйвера для этого устройства» (если опция доступна) и нажмите кнопку «Удалить».Удалите драйвер клавиатуры
- Затем дайте процессу завершиться (если имеется более одного устройства HID-клавиатуры, удалите все устройства HID-клавиатуры) и выключите компьютер (не перезагружайте).
- Теперь отключите компьютер от источника питания (в случае ноутбука снимите аккумулятор).
- Затем подождите 10 минут, а затем включите систему.
- После запуска системы позвольте Windows установить драйвер клавиатуры (если это так) и проверьте, нормально ли работает клавиатура.
- Если нет, перезагрузите компьютер и после перезагрузки установите драйвер клавиатуры, загруженный на шаге 1.
- После установки драйвера проверьте, нормально ли работает клавиатура.
Если проблема не устранена, проверьте, решает ли проблема, повторяя то же самое с драйвером Hot-Key (если он присутствует в диспетчере устройств).
Отключить устройство с тачпадом
- Запустите диспетчер устройств и разверните «Мыши и другие указывающие устройства».
- Затем щелкните правой кнопкой мыши устройство с сенсорной панелью и выберите «Отключить устройство».Отключить тачпад в диспетчере устройств
- Теперь подтвердите отключение устройства и перезагрузите компьютер.
- После перезагрузки проверьте, не остановился ли запуск случайных приложений. Если это так, либо обновите драйвер сенсорной панели, либо отключите нажатие (это может запустить Cortana и, следовательно, вызвать проблему).Отключить касание в настройках сенсорной панели
Примеры с оператором SendKeys
Коды примеров запускаются через кнопку на рабочем листе, иначе имитация нажатия клавиш произойдет в окне редактора VBA с записью символов внутри процедуры. Попробуйте, ради интереса, запустить код первого примера из редактора VBA.
Пример 1
Заполняем первые три ячейки столбца «A» различными значениями, имитируя нажатия клавиш из кода VBA Excel:
|
1 |
SubPrimer1() ‘Выбираем первую ячейку Range(«A1»).Select ‘Нажимаем клавиши «а», «б» и «в» SendKeys»абв» ‘Нажимаем «ENTER» SendKeys»~» ‘Нажимаем клавиши «1», «2», «3» и «ENTER» SendKeys»123 ~» ‘Нажимаем клавишу «7» пять раз и «ENTER» SendKeys»{7 5} ~» ‘Активируем правый цифровой блок EndSub |
Пример 2
Раскрываем с помощью кода VBA Excel автофильтр или выпадающий список (имитация нажатия сочетания клавиш ):
|
1 |
SubPrimer2() ‘Выбираем ячейку с автофильтром или раскрывающимся списком Range(«D1»).Select ‘Раскрываем список SendKeys»%{DOWN}» ‘Активируем правый цифровой блок EndSub |
Пример 3
Еще три варианта эмуляции нажатия сочетаний клавиш:
|
1 |
‘Создание новой книги SendKeys»^n» SendKeys»^{F3}» SendKeys»^+{ESC}» |
Главное окно
Эти сочетания клавиш доступны, когда активно любое из окон программы.
| Настройки | |
|---|---|
| Ctrl+P | Включить/выключить отсчет 3-2-1 перед записью. |
| Ctrl+I | Включить/выключить ожидание входного сигнала для начала записи. |
| Ctrl+T | Включить/выключить игру на клавиатуре как на клавишах фортепьяно. |
| Ctrl+E | Включить/выключить пошаговый режим редактирования. |
| Ctrl+M | Включить/выключить метроном. |
| Ctrl+B | Включить/выключить добавление записываемых нот к уже существующим. |
| Ctrl+Shift+H | Расположить окна по умолчанию. |
| F10 | Открыть окно настроек системы. |
| F11 | Открыть окно настроек проекта. |
| Операции с файлами | |
| Ctrl+O | Открыть файл. Вызывает диалог для выбора файла. |
| Alt+1,2..9 | Открыть файл из списка недавно использованных. |
| Ctrl+S | Сохранить файл. Вызывает диалог для сохранения файла в форматах flp, zip,wav, mp3 или mid. |
| Ctrl+N | Сохранить текущий проект как новую версию. |
| Ctrl+R | Экспортировать проект в файл формата wav. |
| Ctrl+Shift+R | Экспортировать проект в файл формата mp3. |
| Ctrl+Shift+M | Экспортировать проект в файл формата midi. |
| Разное | |
| 1,2…9(num pad) | Выбор соответствующего паттерна от №1 до №9. |
| +/-(num pad) | Следующий/предыдущий паттерн в секвенвере. |
| стрелка влево/вправо(num pad) | Следующий/предыдущий паттерн. |
| Ctrl+Z | Откат назад на один шаг. Повторное нажатие возвращает состояние до отката. |
| Ctrl+F | Поиск в броузере по ключевым словам. |
| Ctrl+H | Остановить воспроизведение в «аварийном» случае. |
| Alt+P | Send to piano roll/открыть piano roll для выбранного канала. |
| Shift+R | Включить/выключить запись. |
| Shift+L | Переключение воспроизведения между паттерном и плейлистом. |
| Enter | Максимизировать/минимизировать активное окно программы (piano roll и playlist). |
| Space bar (пробел) | Начать/остановить воспроизведение. |
| TAB | Переключение между всеми открытыми окнами программы. |
| Esc | Закрыть активное окно. |
| F1 | Справка. |
| F2 | Назвать текущий паттерн в плейлисте. |
| F4 | Следующий пустой паттерн. |
| F5 | Показать/выбрать/скрыть плейлист. |
| F6 | Показать/выбрать/скрыть секвенсер. |
| F7 | Показать/выбрать/скрыть piano roll. |
| F8 | Показать/выбрать/скрыть броузер. |
| F9 | Показать/выбрать/скрыть микшер. |
| F12 | Закрыть все окна, кроме секвенсера. |
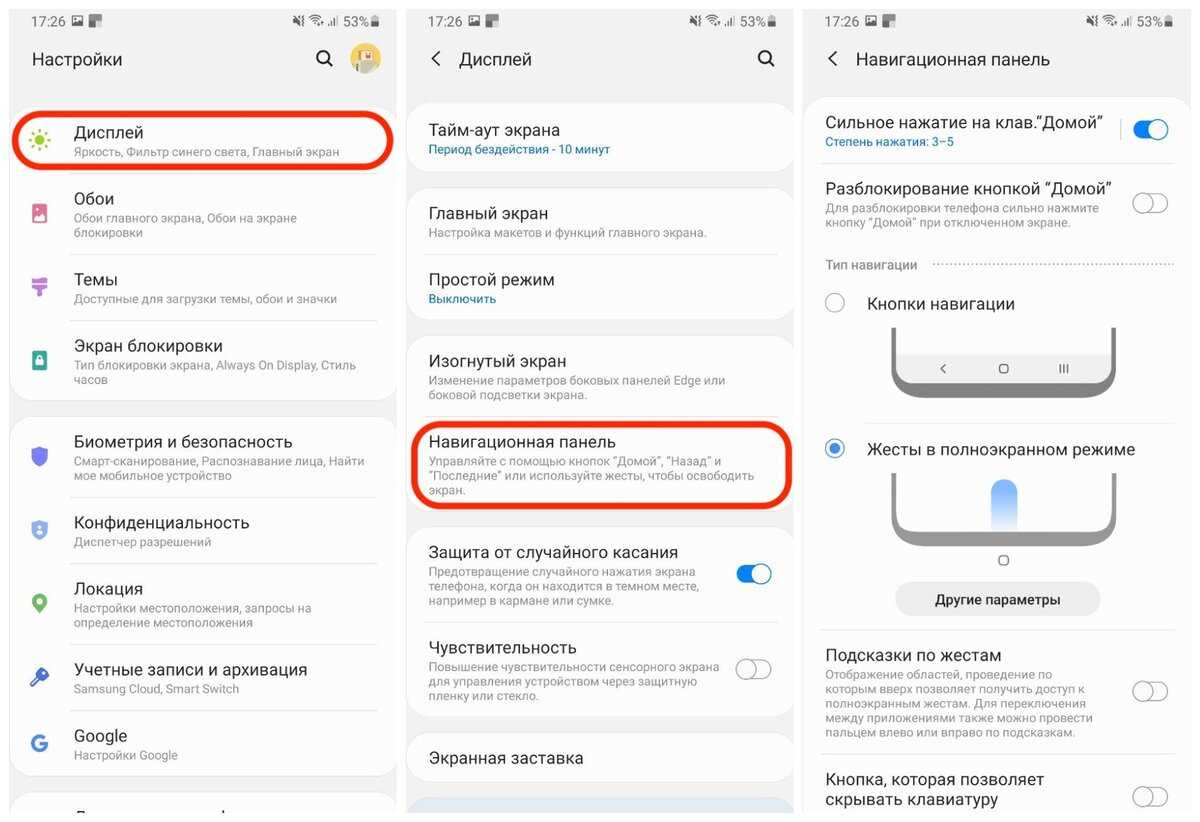
Как включить смартфон, если экран заблокирован, и не работает кнопка питания
Как говорится, уж свезло, так свезло. Если кнопка питания перестала работать, но смартфон не выключился, то все несколько проще. Но все равно придется проявить расторопность и отключить экран девайса, чтобы не расходовать заряд аккума зря (на всякий случай).
Владельцам Samsung Galaxy и iPhone-ов можно вообще не сильно нервничать, потому что даже с вдребезги разбитой кнопкой питания свои смартфоны они потом разблокировать могут и кнопкой Home. Кроме того, многие современные модели, в том числе и те, у которых кнопка Home конструкцией не предусмотрена, можно разбудить дважды тапнув по экрану (само собой, если данная опция активна).
Не заставляйте запоминать много информации
Информация, необходимая для работы в сервисе (например, метки полей или пункты меню), должна быть видимой или легко находимой. А для этого:
предлагайте помощь прямо здесь, в контексте, вместо того чтобы тренировать память пользователей;
![]()
Например в Facebook* Ads Manager можно быстро разобраться с непонятными целями рекламы и установить нужную. Скриншот: Skillbox
сократите количество информации, которую нужно запомнить. Большинству людей легче узнавать предложенный вариант, чем самим вспоминать верный ответ. Вам скорее правильно ответят на вопрос: «Пномпень — это столица Камбоджи?», чем на: «Какая столица у Камбоджи?».